はじめに
UIKitではUITabBarでタブを表示していましたが、SwiftUIではTabViewを使います。私はSwiftUIを触る頻度がそこまで高くないので、やり方を忘れないよう記事に残します。他の記事となるべく内容が重複しないように、スクリーンショットを多めにして、初心者でもどこを変更すればよいのかわかりやすくしてみました。
開発環境
・macOS Catalina 10.15.7
・Xcode 12.2
手順
プロジェクトを作成
"Create a new Xcode project"を選択。

"App"を選択。

"Product Name"を入力して"Next"を選択。

TabViewを追加
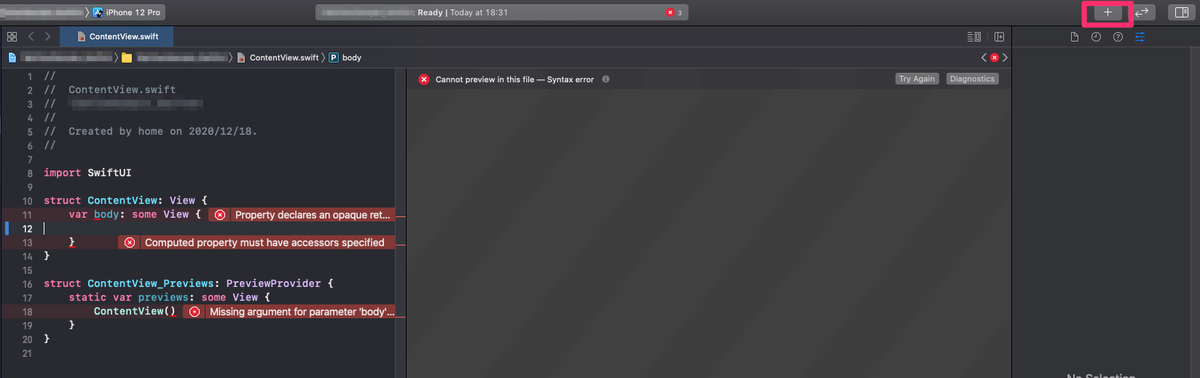
ContentView.swiftを開いて、Textを削除。

画面右上の"+"を選択。

"tab"と入力して、"Tab View"を選択。

bodyにTabViewが追加される。

選択しているタブを保持するための変数selectionを追加。
// 選択しているタブを保持するための変数 @State private var selection = 0

TabViewの引数selectionに変数selectionを指定。
※"$"が漏れないように注意!
TabView(selection: $selection) { Text("Tab Content 1").tabItem { Text("Tab Label 1") }.tag(1) Text("Tab Content 2").tabItem { Text("Tab Label 2") }.tag(2) }

Resumeを選択するとタブが正常に追加されたことを確認できる。

タブのアイコンとタイトルを変更する
変更前の左側のタブは以下のようになっている。
※前の手順から若干インデントを調整しています。
Text("Tab Content 1") .tabItem { Text("Tab Label 1") } .tag(1)
tabItem内でImageとTextを追加すると変更できる。
以下のドキュメントに従ってアイコンとタイトルを変更してみる。
変更後は以下の通り。
Text("Tab Content 1") .tabItem { Image(systemName: "1.square.fill") Text("First") } .tag(1)

右側のタブも以下のように変更する。
Text("Tab Content 2") .tabItem { Image(systemName: "2.square.fill") Text("Second") } .tag(2)
全体のコード
ContentView.swiftの全体のコードは以下。
import SwiftUI struct ContentView: View { // 選択しているタブを保持するための変数 @State private var selection = 0 var body: some View { TabView(selection: $selection) { Text("Tab Content 1") .tabItem { Image(systemName: "1.square.fill") Text("First") } .tag(1) Text("Tab Content 2") .tabItem { Image(systemName: "2.square.fill") Text("Second") } .tag(2) } } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } }
おわりに
私が参考にした詳細! SwiftUI iPhoneアプリ開発入門ノート iOS 13 + Xcode11対応
では(Xcode11では)、プロジェクト作成時にタブがついた状態にすることができたのですが、Xcode12.2ではその選択肢がなくなっていました・・・。上記の書籍にはXcode12対応版があるようなので以下リンクを貼っておきます。
・詳細! SwiftUI iPhoneアプリ開発入門ノート[2020] iOS 14+Xcode 12対応
参考
・Apple Developer Documentation
・詳細! SwiftUI iPhoneアプリ開発入門ノート iOS 13 + Xcode11対応
※「おわりに」に、上記書籍のXcode12対応版のリンクを貼っています。