はじめに
UITableViewのUIを、SwiftUIではListで実装します。今回はListを表示する方法について記載します。
開発環境
・macOS Catalina 10.15.7
・Xcode 12.2
手順
リストを表示
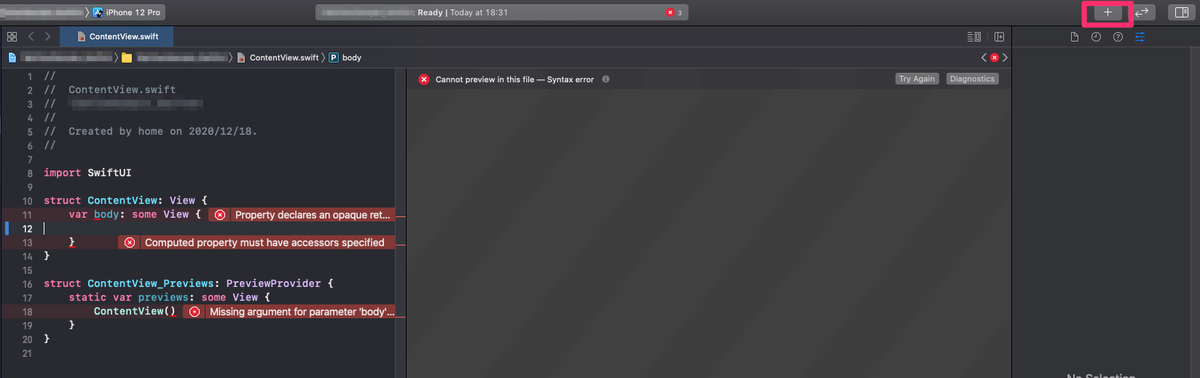
ContentView.swiftを開いて、Textを削除。
ContentView.swift

画面右上の"+"を選択。

"List"と入力して、"List"を選択。

Listが挿入される。
ContentView.swift

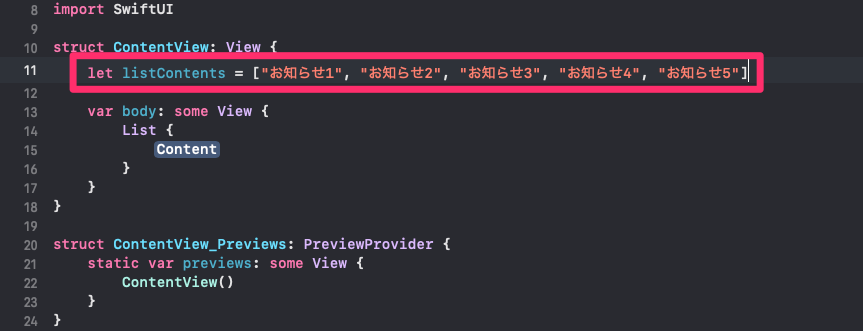
リストに表示するデータを追加。
ContentView.swift
let listContents = ["お知らせ1", "お知らせ2", "お知らせ3", "お知らせ4", "お知らせ5"]

Listを以下のように変更。
ContentView.swift
List(0 ..< listContents.count) { item in Text(listContents[item]) }

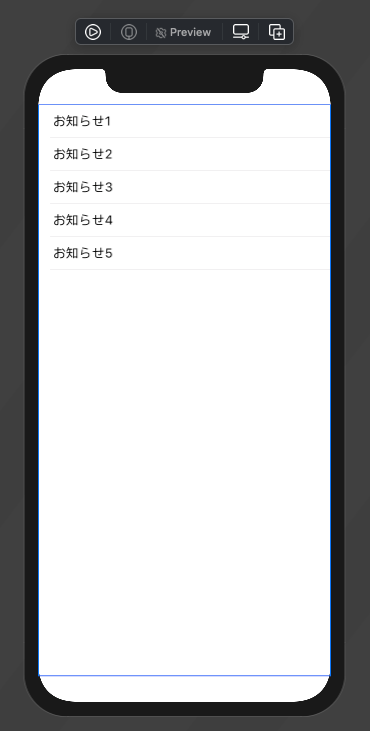
Resumeを選択すると、配列listContentsの中身が一覧で表示されることを確認できる。

リストにタイトルを追加
NavigationViewとnavigationBarTitleを追加するとタイトルを表示できる。
ContentView.swift
NavigationView {
List(0 ..< listContents.count) { item in
Text(listContents[item])
}
.navigationBarTitle("お知らせ")
}


セルに複数の内容を表示する
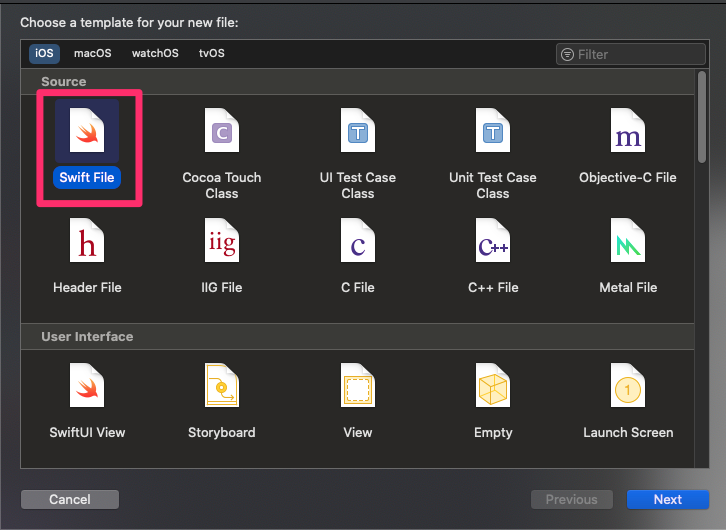
"File..."を選択。

"Swift File"を選択。
この記事ではファイル名を"SampleData.swift"とする。

追加したファイルに、Identifiableに準拠した構造体SampleDataを追加。構造体の中のidは、特定のSampleDataを識別するために使用される。そのため、idは一意の値である必要がある。
※参考:https://developer.apple.com/documentation/swift/identifiable
SampleData.swift
struct SampleData: Identifiable { var id: Int var time: String var title: String }

構造体SampleDataの型を持つデータの配列を追加。
SampleData.swift
var sampleDataArray: [SampleData] = [ SampleData(id: 1, time: "8:00", title: "お知らせ1"), SampleData(id: 2, time: "12:00", title: "お知らせ2"), SampleData(id: 3, time: "18:00", title: "お知らせ3") ]

"File..."を選択。

"SwiftUI View"を選択。
この記事ではファイル名を"SampleListRow.swift"とする。

Textを削除。
SampleListRow.swift

リストの行のレイアウト(セルのレイアウト)を定義していく。
SampleListRow.swift
import SwiftUI struct SampleListRow: View { var sampleData: SampleData var body: some View { HStack { Image(systemName: "exclamationmark.bubble") .frame(width: 50, height: 50) VStack(alignment: .leading, spacing: 5, content: { Text(sampleData.title) Text(sampleData.time) .font(.caption) .foregroundColor(.gray) }) Spacer() } } } struct SampleListRow_Previews: PreviewProvider { static var previews: some View { SampleListRow(sampleData: sampleDataArray[0]) .previewLayout(.fixed(width: 300, height: 80)) } }
上記を実装すると、SampleListRow.swiftのプレビューは以下のようになる。

ContentView.swiftで以下の実装を削除。
ContentView.swift

以下のようにListを追加。
ContentView.swift
List(sampleDataArray) { item in
SampleListRow(sampleData: item)
}
ContentView.swiftの全体のコードは以下。
ContentView.swift
import SwiftUI struct ContentView: View { var body: some View { NavigationView { List(sampleDataArray) { item in SampleListRow(sampleData: item) } .navigationBarTitle("お知らせ") } } } struct ContentView_Previews: PreviewProvider { static var previews: some View { ContentView() } }
最終的な画面イメージは以下の画像のようになる。

おわりに
UITableViewよりもシンプルな実装で一覧を表示することができました。記事の内容としては、どうしても他の記事と似通ってしまいますが・・・。写経をミスすると発生するエラーについても別の記事に残しておこうと思います。
※追記
Listの実装に関して、以下の記事を追加しました。
【SwiftUI】セクションごとに分けてListを表示する - Swift・iOS
【SwiftUI】ListからNavigationLinkで画面遷移する - Swift・iOS
【SwiftUI】Listの各行ごとに別のモーダルビュー(sheet)を表示する - Swift・iOS
【SwiftUI】Listの行を削除する方法(スワイプで削除/選択して削除/複数の行を同時に削除) - Swift・iOS
【SwiftUI】Listの行を並び替える - Swift・iOS
参考
・https://developer.apple.com/documentation/swiftui/list
・https://developer.apple.com/documentation/swift/identifiable
・詳細! SwiftUI iPhoneアプリ開発入門ノート iOS 13 + Xcode11対応
↓上記書籍のXcode 12対応版です。